
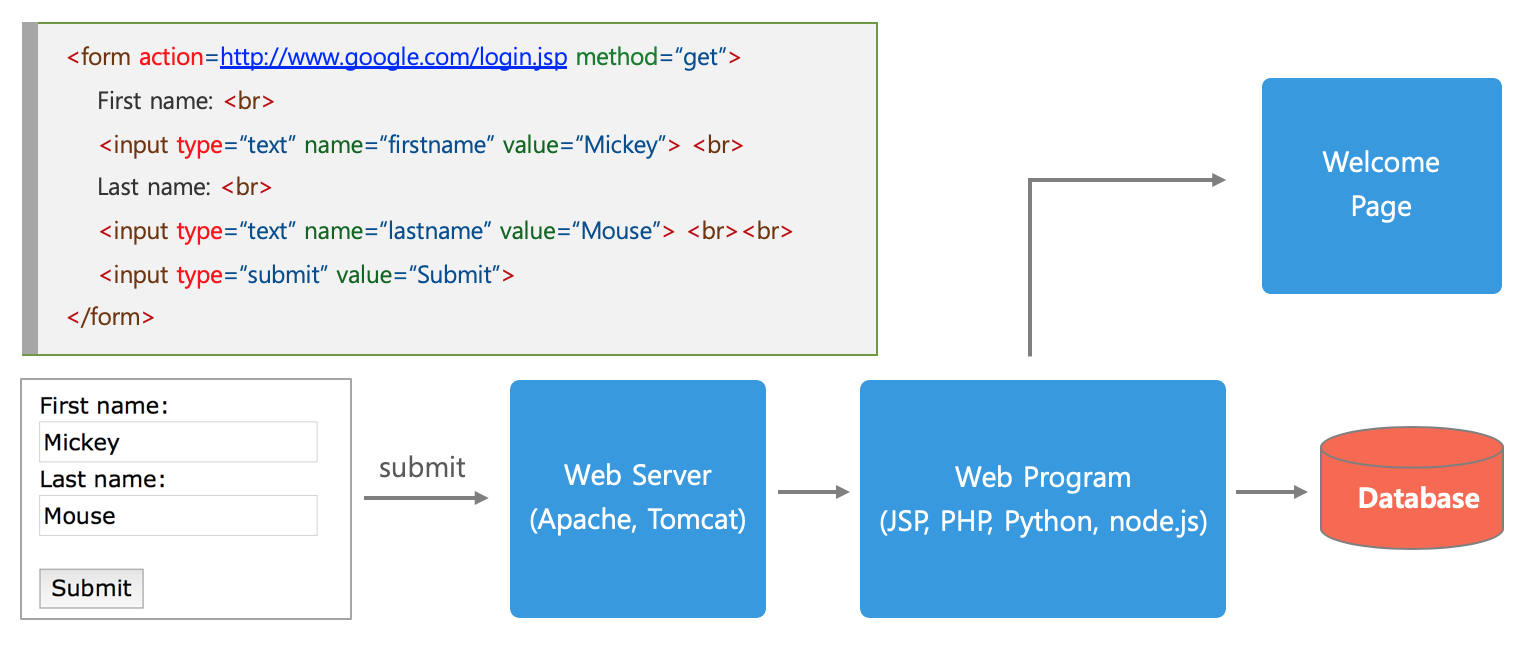
form 태그
- 웹에서 사용자의 정보을 입력 받을 수 있도록 만든 양식이며 입력 받는 데이터 양식을 묶는 역할을 한다.
- ex) 로그인, 회원가입, 글쓰기 등등
<form action="데이터를 전송할 URL" method="전송방법">
<input type="text">
...
</form>
속성
- action - 양식 데이터를 처리할 서버프로그램의 url
- method - 양식을 제출할 때 사용할 HTTP 메서드이며 post, get 등이 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<form action="">
<div>
<label for="username">아이디</label>
<input type="text" id="username" />
</div>
<div>
<label for="password">비밀번호</label>
<input type="password" id="password" />
</div>
<input type="submit" value="제출하기" />
</form>
</body>
</html>

데이터 태그 속성
- required - 입력값이 필수로 들어가야 할 때 사용한다.
- readonly - 읽기 전용으로 텍스트 수정이 불가하다. disabled과의 차이점은 서버로 값이 전송된다.
- disabled - 텍스트 수정이 불가하고 해당 필드를 비 활성화 시킨다. 서버로 해당 필드값이 전송이 안된다.
- autofocus - 해당 필드에 커서를 위치 하게 한다.
- placeholder - 입력값 설명 혹은 가이드 문구를 삽입할 때 사용한다.
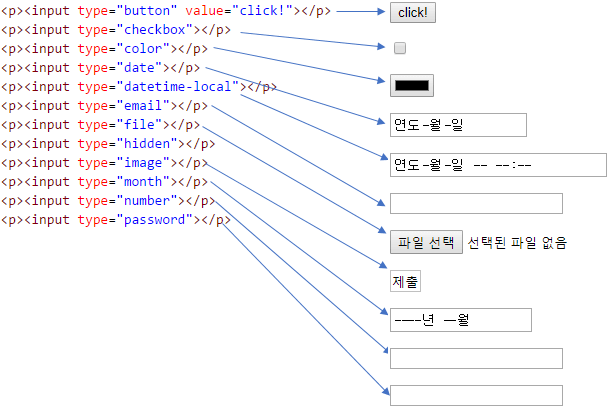
input 태그
<input type="입력 양식 유형" name="입력값 이름" placeholder="설명">
- 데이터를 입력 받는 태그
- type 속성을 사용해서 다양한 방법으로 데이터를 받을 수 있다.
ex) type을 email로 지정하면 submit으로 제출할 때 HTML 5에서 자동으로 유효성 검사를 해준다. - 더 많은 태그는 MDN 사이트를 확인하면 된다.

input 태그를 이용한 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Form iput</title>
</head>
<body>
<form>
<fieldset>
<legend>Input Tag</legend>
<ul>
<li>
<label for="text">Text</label>
<input type="text" id="text" required />
</li>
<li>
<label for="email">이메일</label>
<input type="email" id="email" />
</li>
<li>
<label for="tel">전화번호</label>
<input type="tel" id="tel" required/><!--모바일로 볼때 숫자키패드가 올라온다-->
</li>
<li>
<label for="url">url</label>
<input type="url" id="url" />
</li>
<li>
<label for="number">number</label>
<input type="number" id="number" min="5" max="20"/><!--min과 max를 지정할 수 있다.-->
</li>
<li>
<label for="range">range</label>
<input type="range" id="range"/>
</li>
<li>
<label for="range">password</label>
<input type="password" id="range"/><!--type=password는 비밀 번호 입력시 * 모양으로 보여짐 -->
</li>
</ul>
</fieldset>
<fieldset>
<legend>날짜 관련</legend>
<ul>
<li>
<label for="date">date</label>
<input type="date" id="date" min="2021-07-10" max="2021-07-15"><!--min과 max를 지정하면 나머지는 비활성화 된다.-->
</li>
<li>
<label for="month">month</label>
<input type="month" id="month"><!--월 단위 입력-->
</li>
<li>
<label for="week">week</label>
<input type="week" id="week"><!--선택한 날짜가 몇번 째 주인지 나타낸다-->
</li>
</ul>
</fieldset>
<fieldset>
<legend>시간 관련</legend>
<ul>
<li>
<label for="time">time</label>
<input type="time" id="time" min="16:00" max="18:00">
</li>
</ul>
</fieldset>
<fieldset>
<legend>그 외</legend>
<ul>
<li>
<input type="file" multiple><!-- multiple은 파일 다중 선택-->
</li>
<li>
<input type="hidden" name="" value=""><!--보통 name 과 value를 지정한다 / 서버에 값을 전달할 때 사용-->
</li>
</ul>
</fieldset>
<input type="submit" value="제출하기" />
</form>
</body>
</html>

checkbox
<fieldset>
<legend>좋아하는 생삭을 모두 선택해주세요</legend>
<ul>
<li>
<label for="red">빨강</label>
<input type="checkbox" id="red" value="red">
</li>
<li>
<label for="orange">주황</label>
<input type="checkbox" id="orange" value="orange">
</li>
<li>
<label for="yellow">노랑</label>
<input type="checkbox" id="yellow" value="yellow">
</li>
<li>
<label for="green">초록</label>
<input type="checkbox" id="green" value="green">
</li>
<li>
<label for="blue">파랑</label>
<input type="checkbox" id="blue" value="blue">
</li>
</ul>
</fieldset>

radio
<fieldset>
<legend>배송방법은?</legend>
<ul>
<li>
<label for="free">무료</label>
<input type="radio" name="delivery" id="free" value="free">
</li>
<li>
<label for="pay">유료</label>
<input type="radio" name="delivery" id="pay" value="pay">
</li>
</ul>
</fieldset>

그 외 태그들
label 태그
- 입력 받는 필드를 설명할 때 사용한다.
사용 방법 1.
label 하위 input 태그
<label>
아이디 :
<input type="text" id="username" />
</label>
사용 방법 2.
label for 와 input id를 일치 시켜 준다
<label for="username">아이디</label>
<input type="text" id="username" />
fieldset 태그
- form 요소에서 연관된 요소들을 그룹으로 묶을 때 사용한다
원본 코드
<form action="">
<fieldset>
<legend>개인정보</legend>
<input type="text" />
<input type="text" />
</fieldset>
<fieldset>
<legend>사업자 정보</legend>
<input type="text" />
<input type="text" />
</fieldset>
</form>

legend 태그
- 부모 fieldset 콘텐츠의 설명을 나타낸다.
Textarea 태그
- 여러줄의 데이터를 입력 받을 수 있다
- rows - 화면에 표시되는 행 수를 지정할 수 있다.
- cols - 화면에 표시되는 컬럼 수를 지정할 수 있다.
<fieldset>
<legend>자기소개서</legend>
<textarea name="" id="" cols="10" rows="7"></textarea>
</fieldset>
select 태그
- 옵션 메뉴를 제공한다
- option 태그로 각 항목을 나타내고 select 태그는 option을 감싸준다.
- selected - 기본적으로 나타낼 option 정보를 설정해준다
<fieldset>
<legend>주문 상품을 선택해주세요</legend>
<ul>
<li>
<select name="goods" id="goods">
<option value="apple_10kg">사과 10kg</option>
<option value="apple_20kg" selected>사과 20kg</option>
<option value="apple_30kg">사과 30kg</option>
<option value="apple_40kg">사과 40kg</option>
<option value="apple_50kg">사과 50kg</option>
</select>
</li>
</ul>
</fieldset>
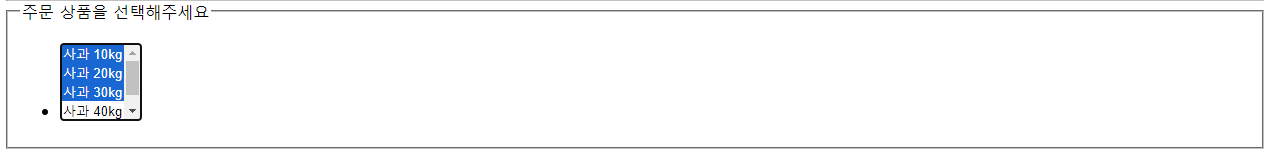
- multiple - select 모양이 바뀌면서 shift 키로 여러개 선택이 가능하다
<legend>주문 상품을 선택해주세요</legend>
<ul>
<li>
<select name="goods" id="goods" multiple><!--multiple을 하면 select 모양이 바뀌면서 shift로 여러개 설정가능-->
<option value="apple_10kg">사과 10kg</option>
<option value="apple_20kg" selected>사과 20kg</option>
<option value="apple_30kg">사과 30kg</option>
<option value="apple_40kg">사과 40kg</option>
<option value="apple_50kg">사과 50kg</option>
</select>
</li>
</ul>
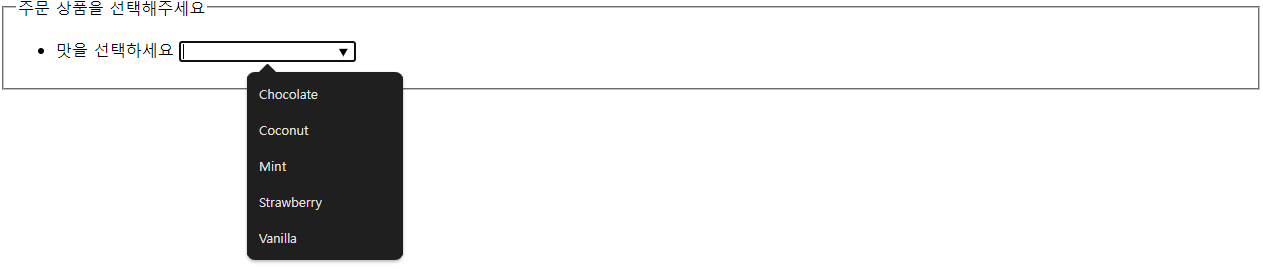
datalist 태그
- 옵션들의 리스트를 미리 정의할 때 사용한다.
- input 태그의 list와 datalist의 id를 일치시켜서 사용해야 한다.
<li>
<label for="ice-cream-choice">맛을 선택하세요</label>
<input list="ice-cream-flavors" id="ice-cream-choice" name="ice-cream-choice" />
<datalist id="ice-cream-flavors">
<option value="Chocolate"></option>
<option value="Coconut"></option>
<option value="Mint"></option>
<option value="Strawberry"></option>
<option value="Vanilla"></option>
</datalist>
</li>

button 태그
- 클릭 가능한 버튼을 나타낸다
- form 태그 내부 뿐만이 아니라 버튼이 필요한 모든곳에 배치 할 수 있다
- type
- submit이 기본 값이다 - 서버로 양식 데이터를 제출한다.
- reset - 모든 입력 필드를 초기 값으로 되돌린다.
- button - 기본 행동이 없고 클릭 후 자바 스크립트 측 코드를 병령할 때 사용한다.
<button type="">제출하기</button>
<button type="reset">리셋하기</button>
<button type="button" onclick="alert('Hello world')">버튼</button>

참고한 사이트
https://www.youtube.com/watch?v=b-iOa0Rkyb8&list=PLlaP-jSd-nK-ponbKDjrSn3BQG9MgHSKv&index=14
https://dinfree.com/lecture/frontend/121_html_4.html
HTML 프로그래밍 기초
HTML form 태그와 다양한 입력양식 태그들을 배우고 입력양식을 통해 사용자 입력을 처리하는 법을 배웁니다.
dinfree.com
https://tcpschool.com/html-tags/fieldset
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'스터디일지' 카테고리의 다른 글
| [HTML] 기본 익히기 PART 3 (0) | 2024.03.12 |
|---|---|
| [HTML]기본 익히기 PART 2 (0) | 2024.03.11 |
| [HTML] 기본 익히기 PART 1 (0) | 2024.03.11 |
| [Error] LinkageError가 발생했습니다. (0) | 2024.03.01 |
| 코틀린이란? (0) | 2024.02.18 |


