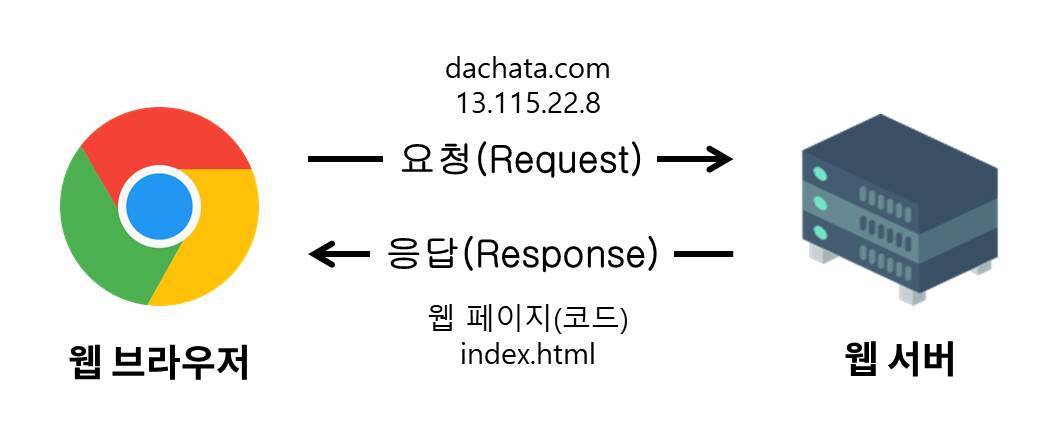
웹의 동작을 이해하기
브라우저
- 사용자가 서버에 요청을 보내고 요청한 자료를 HTML 파일로 받아 그려주는 역할
- 요청 후 항상 HTML 파일로만 주지 않고 데이터만 내려 줄 때도 있다. -> 그런데 HTML파일도 데이터다

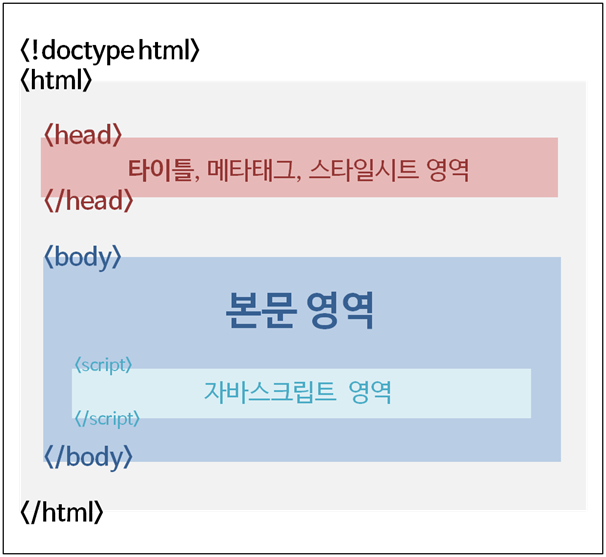
HTML
- 웹의 전반을 html을 통해서 작성할 수 있다.
- 웹의 구역을 나타내는 뼈대
- 문서의 구조라고 할 수 있다.

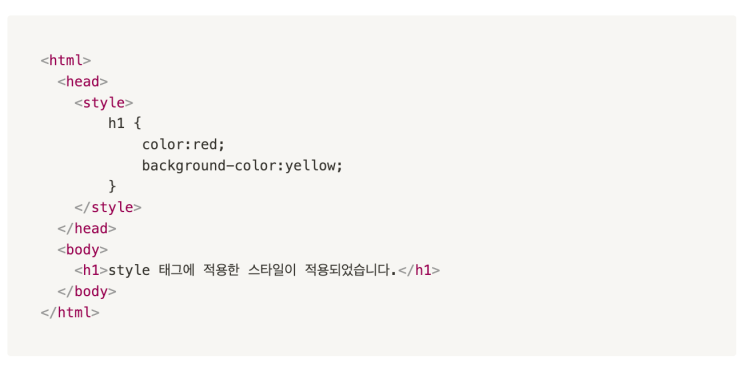
CSS
- 뼈대의 속성을 꾸민다
- 문서를 꾸미는 것이라고 생각하면 된다.


CSS 사용하기
- 공부할 땐 아래와 같은 방법으로 공부했다.

<!DOCTYPE html>
<html lang="en">
<head>
<title>제목</title>
<style>
* {
font-family: "Gowun Batang", serif;
color: white;
}
body {
background-image: linear-gradient(0deg,
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5)),
url("https://cdn.aitimes.com/news/photo/202010/132592_129694_3139.jpg");
background-position: center;
background-size: cover;
}
h1 {
font-weight: bold;
}
.order {
width: 500px;
margin: 60px auto 0px auto;
padding-bottom: 60px;
}
.mybtn {
width: 100%;
}
.order>table {
margin: 40px 0;
font-size: 18px;
}
option {
color: black;
}
</style>
</head>
<body>
<div class="mask"></div>
<div class="order">
<h1>h1 글씨 크기</h1>
<h3>h3 글시 크기</h3>
<p>
내용 적기<br />
필요한 내용 적기
</p>
</div>
</div>
</body>
</html>위의 코드는 실제로 사용한 코드 일부분을 첨부한 것이다.
CSS는 이쁘고 보기 좋게 보여야 한다고 생각하기 때문에
여러 가지 CSS를 모아둔 부트스트랩을 적극적으로 이용하는 것이 좋다고 생각한다.
부트스트랩 사이트
https://getbootstrap.com/docs/5.0/components/
나의 결과물


'스터디일지' 카테고리의 다른 글
| [WIL] Java Spring 1 주차 (0) | 2023.08.27 |
|---|---|
| [WIL] 알고리즘 주차 (0) | 2023.08.20 |
| [WIL] 미니 프로젝트 후 (0) | 2023.08.13 |
| [2023.07.24] 자료구조 / 알고리즘 (0) | 2023.07.24 |
| [2 주차] JQuery, Javascript, Fetch 알아보기 (0) | 2023.07.04 |

