스터디일지/PROJECT
Final Project - Random Navi - 버튼 수정 하기
똥쟁이핑크
2023. 10. 31. 19:59
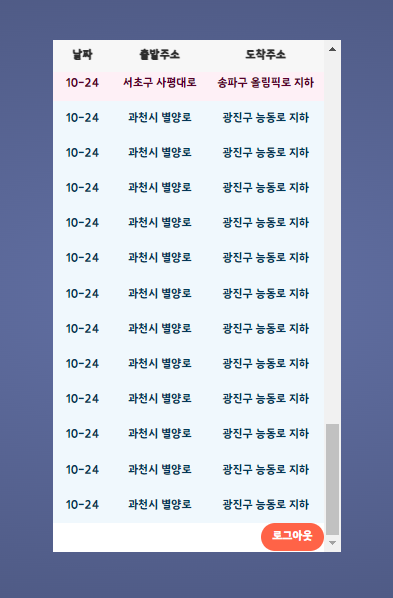
버튼을 수정하려는 곳은 안내 받은 경로를 저장해서 최근 목적지를 보는 화면이다.
화면은 점차 디자인을 바꿨었다.




화면은 사진을 첨부한 것처럼 색상과 버튼 위치를 바꿔서 아래 사진 처럼 만들었다.

그런데 문제가 생겼는데 저장된 경로가 많았을 경우는 괜찮지만
저장된 경로가 많이 없는 경우 로그아웃 버튼이 위로 올라와 있는 상태 였다.

이 부분도 css 코드를 고쳐서 해결 했는데
현재 직면한 문제는 로그아웃 버튼 글씨가 세로로 나오는 부분이였다.

해당 CSS 코드 이며 이 부분을 고치려고 구글링을 해봤다.
/* 버튼과 관련된 코드 */
.app-footer button.logout-button {
font-size: 10px; /* 버튼의 텍스트 크기를 작게 조절 */
padding: 0.3rem 0.7rem; /* 버튼의 여백을 작게 조절 */
background-color: #611122; /* 로그아웃 버튼의 배경색을 지정 #ff6347*/
color: white; /* 텍스트 색상을 흰색으로 지정 */
border: none; /* 테두리 제거 */
cursor: pointer; /* 마우스 커서를 포인터로 변경하여 클릭 가능한 상태로 표시 */
position: absolute; /*스크롤 내렸을 때 버튼 고정*/
bottom: 0; /*버튼 위친 하단*/
left: 250px; /*버튼 위치 왼쪽에서 오른쪽으로 밀기*/
font-family: "SDSamliphopangche_Basic", sans-serif;
border-radius: 20px;
}
결과는 CSS에 white-space라는 속성이 있었다.
이 속성은 스페이스와 탭, 줄바꿈 혹은 자동 줄바꿈을 어떻게 처리할지 정할 수 있는 속성이다.
white-space의 기본값은 normal 이다.
그 외의 속성으로는 nowrap, pre, pre-wrap, pre-line 등등이 있었다.

이 표를 참고해서 white-space를 nowrap으로 설정했고
.app-footer button.logout-button {
white-space: nowrap;
font-size: 10px; /* 버튼의 텍스트 크기를 작게 조절 */
padding: 0.3rem 0.7rem; /* 버튼의 여백을 작게 조절 */
background-color: #611122; /* 로그아웃 버튼의 배경색을 지정 #ff6347*/
color: white; /* 텍스트 색상을 흰색으로 지정 */
border: none; /* 테두리 제거 */
cursor: pointer; /* 마우스 커서를 포인터로 변경하여 클릭 가능한 상태로 표시 */
position: absolute; /*스크롤 내렸을 때 버튼 고정*/
bottom: 0; /*버튼 위친 하단*/
left: 250px; /*버튼 위치 왼쪽에서 오른쪽으로 밀기*/
font-family: "SDSamliphopangche_Basic", sans-serif;
border-radius: 20px;
}
해당 결과는 아래 사진과 같다.

그리고 화면 아래에 스크롤이 생겨서 이 부분도 수정했다.

해당 결과는 다음과 같고 해당 코드도 첨부했다.
.app-footer button.logout-button {
white-space: nowrap;
font-size: 10px; /* 버튼의 텍스트 크기를 작게 조절 */
padding: 0.3rem 0.7rem; /* 버튼의 여백을 작게 조절 */
background-color: #611122; /* 로그아웃 버튼의 배경색을 지정 #ff6347*/
color: white; /* 텍스트 색상을 흰색으로 지정 */
border: none; /* 테두리 제거 */
cursor: pointer; /* 마우스 커서를 포인터로 변경하여 클릭 가능한 상태로 표시 */
position: absolute; /*스크롤 내렸을 때 버튼 고정*/
bottom: 0; /*버튼 위친 하단*/
/*left: 200px; !*버튼 위치 왼쪽에서 오른쪽으로 밀기*!*/
right: 0;
font-family: "SDSamliphopangche_Basic", sans-serif;
border-radius: 20px;
}