스터디일지
[HTML] 기본 익히기 PART 1
똥쟁이핑크
2024. 3. 11. 14:31
HTML 이란?
- HTML은 Hyper Text Markup Language의 약자로 태그로 이루어진 마크업 언어이다
HTML tag

- 기본 사용은 시작태그와 종료 태그 사이에 text(내용)를 집어 넣는다
- 시작태그 안에는 속성명과 속성값을 집어 넣는다
HTML 문서 기본 구조

- <!DOCTYPE html> 태그는 대부분 HTML 5를 가리킨다
- 문서의 기본 구조는 HTML 태그로 시작하고 HEAD 태그에는 HTML 문서의 정보, BODY태그에는 문서의 내용이 들어간다
HTML 주석
- 메모 남기고 싶을 때는 <!--메모할 내용 --> 을 사용한다
HTML EMMET 사용방법(확장기능)
- !를 사용하면 HTML 기본 구조가 나타난다.
기본 구조 불러오기
ex)! 입력하고 tab
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
- 자식 노드 만들기 >
자식 노드만들기
ex) div>ul>li 입력하고 tab
<div>
<ul>
<li></li>
</ul>
</div>
- 형제 노드 만들기 +
형제 노드 만들기 +
ex) div>ul+ol+div 입력하고 tab
<div>
<ul></ul>
<ol></ol>
<div></div>
</div>
- 반복하기 *
반복하기 *
ex) div>ul>li*4 입력하고 tab (숫자는 반복할 숫자)
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
- 아이디 태그 자동생성 #
아이디 태그 자동생성 #
ex) item이라는 id를 갖는 span태그를 생성 - span#item 입력하고 tab
<span id="item"></span>
- 클래스 태그 자동생성 .
클래스 태그 자동생성 .
ex) title를 클래스로 갖는 span태그 생성 - span.title 입력하고 tab
<span class="title"></span>
ex) div는 default - .title로 입력 시 아래와 같이 생성 됨
<div class="title"></div>
- 콘텐츠 자동생성 {}
콘텐츠 자동생성 {}
ex)container를 클래스로 갖는 p태그에 hello hi를 컨텐츠로 생성 - p.container{hello hi} 입력하고 tab
<p class="container">hello hi</p>
- 자동으로 넘버링 $
자동으로 넘버링 $
ex)container를 클래스로 갖는 p태그에 item이라는 컨텐츠를 입력할때 자동으로 넘버 생성 - p.container{item$} 입력하고 tab
<p class="container">item1</p>
ex)5개 반복 생성 - p.container{item$}*5 입력하고 tab
<p class="container">item1</p>
<p class="container">item2</p>
<p class="container">item3</p>
<p class="container">item4</p>
<p class="container">item5</p>
글꼴 태그
- <h1> ~ <h6>
- 제목과 부제목 표시 숫자는 작을 수록 크기는 더 큼
- <p>
- 문단 표시 할때 사용
- <hr>
- 가로로 선 긋기 - 종료 태그는 없음
- <br>
- 줄바꿈 태그 이며 개행 역할을 한다. - 종료 태그는 없음
- <i>
- 텍스트를 이탤릭체로 표시할 때 사용
- <em>
- 텍스트를 이탤릭체로 강조할 때 사용
- <b>
- 텍스트를 진하게 표시할 때 사용
- <strong>
- 텍스트를 진하게 강조할 때 사용
- <b>와 <strong> 차이와 <i> 와 <em> 차이
- 둘의 차이점은 사용 용도가 다르다.
<strong> 와 <em>은 실제로 페이지 내에 중요한 부분을 강조하고 싶을 때 사용하며 스크린리더를 사용하는 경우 음성 합성 도구가 페이지를 해석하고 읽어 낼때 거센 억양으로 음을 낼수 있도록 하여 실제로 말할 때의 강조를 하듯이 재구성 할 수 있게 된다.
- 둘의 차이점은 사용 용도가 다르다.
목록 태그
- <ol>
- 순서 있는 목록 표기
- <ul>
- 순서가 없는 목록 표기
- <li>
- 목록 하위 항목 표시할 때 사용하며 <ol>과 <ul> 태그 하위에 위치한다
- <dl>
- Definition List의 약자로 사전처럼 용어를 설명하는 목록을 만들 때 사용
- <dt>
- Definition Term의 약자로 정의되는 용어의 제목을 넣을 때 사용
- <dd>
- Definition Description의 약자로 용어를 설명하는데 사용
주의사항
- <dl>태그는 하나이상의 <dt>-<dd>태그를 갖고 있어야 하며
<dt>와 <dd>는 반드시 하나의 짝으로 지어져야 하는 것은 아니다
예시 코드
<h1>웹 개발 입문 과목</h1>
<dl>
<dt>HTML</dt>
<dt>마크업 언어</dt>
<dd>
Hyper Text Markup Language의 <br />
약자로 웹 문서를 만들기 위한 <strong>마크업 언어</strong>이다
</dd>
<dt>CSS</dt>
<dt>스타일 시트</dt>
<dd>
Cascading Style Sheet의 <br />
약자로 HTML을 꾸미는 스타일 시트이다
</dd>
<dt>JavaScript</dt>
<dt>프로그래밍 언어</dt>
<dd>
웹 페이지를 생동감 있게 동작시키기 위한<br /><b>프로그래밍 언어</b>이다
</dd>
</dl>

표 태그

- <table>
- 표를 만드는 태그이며 표 전체를 감싸준다
- 태그 안에 border, width, cellpadding, cellspacing의 속성을 주는 것은 웹 표준에 어긋나니 스타일 태그를 사용해서 작성해야 한다.
- <caption>
- 표의 제목 혹은 설명을 작성할때 사용한다
- <tr>
- 표에서 행을 의미하며 자식 태그로 th나 td가 반드시 있어야 한다
- <th>
- 표의 제목 열을 의미하며 tr태그 안에 있어야 한다
- <td>
- 표의 일반 열을 의미하고 tr태그 안에 있어야 한다
Table 그룹 관련 태그
- <colgroup>
- 열을 그룹으로 묶을 때 사용한다.
- <col>
- <colgroup>태그의 자식으로 열 단위를 나눌수 있고 span속성을 사용해서 열을 그룹으로 묶을지 설정 할 수 있다.
예시) <col span = "3"> → 세 개의 열을 그룹으로 묶는다.
- <colgroup>태그의 자식으로 열 단위를 나눌수 있고 span속성을 사용해서 열을 그룹으로 묶을지 설정 할 수 있다.
- <thead>
- 표의 제목 열들을 묶는 그룹 태그다
- <tbody>
- 표의 일반적인 데이터들을 묶는 그룹 태그다
- <tfoot>
- 표의 하단 그룹을 묶을 때 사용한다.
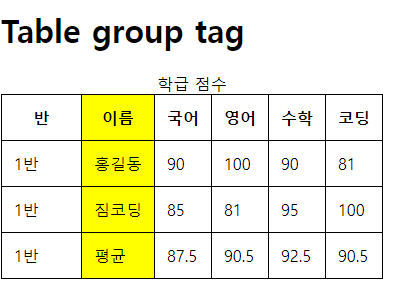
원본 코드
<thead>
<tr>
<th>반</th>
<th>이름</th>
<th>국어</th>
<th>영어</th>
<th>수학</th>
<th>코딩</th>
</tr>
</thead>
<tbody>
<tr>
<td>1반</td>
<td>홍길동</td>
<td>90</td>
<td>100</td>
<td>90</td>
<td>81</td>
</tr>
<tr>
<td>1반</td>
<td>짐코딩</td>
<td>85</td>
<td>81</td>
<td>95</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>1반</td>
<td>평균</td>
<td>87.5</td>
<td>90.5</td>
<td>92.5</td>
<td>90.5</td>
</tr>
</tfoot>

병합하기
- rowspan - 행 병합하기
- colspan - 열 병합하기
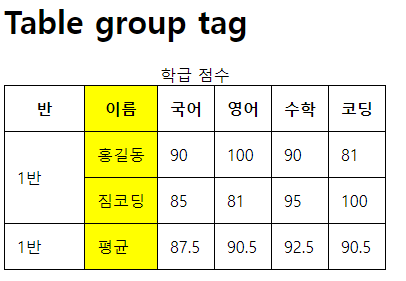
rowspan 적용하기 - 변경된 코드
<thead>
<tr>
<th>반</th>
<th>이름</th>
<th>국어</th>
<th>영어</th>
<th>수학</th>
<th>코딩</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1반</td>
<td>홍길동</td>
<td>90</td>
<td>100</td>
<td>90</td>
<td>81</td>
</tr>
<tr>
<td>짐코딩</td> <!--rowspan으로 행을 합쳐야 하니 1반행을 지운다 -->
<td>85</td>
<td>81</td>
<td>95</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>1반</td>
<td>평균</td>
<td>87.5</td>
<td>90.5</td>
<td>92.5</td>
<td>90.5</td>
</tr>
</tfoot>
colspan 적용하기 - 변경된 코드
<tfoot>
<tr>
<td colspan="2">평균</td>
<td>87.5</td>
<td>90.5</td>
<td>92.5</td>
<td>90.5</td>
</tr>
</tfoot>