스터디일지/CSS
[CSS] 기본 익히기 PART 2
똥쟁이핑크
2024. 3. 13. 11:18

Selector(선택자)

기본 선택자
- 전체 선택자 - *를 사용하며 모든 요소를 선택할 때 사용한다.(초기화 할때 자주 사용한다.)
/* 전체 선택자 */
* {
margin: 0px;
padding: 0px;
}
- 타입 선택자 - 태그를 선택해서 적용한다.
/* Type 선택자 */
h2 {
color: green;
}
p {
color: gray;
font-weight: 400;
text-align: center;
}

- 클래스 선택자 - class명으로 스타일을 적용한다.
/* Class 선택자 */
.red--text {
color: red;
}
.blue--text {
color: blue;
}

- ID 선택자 - ID 속성에 맞는 요소를 선택해 스타일을 적용한다.
ID는 고유해야하므로 겹쳐서는 안된다.
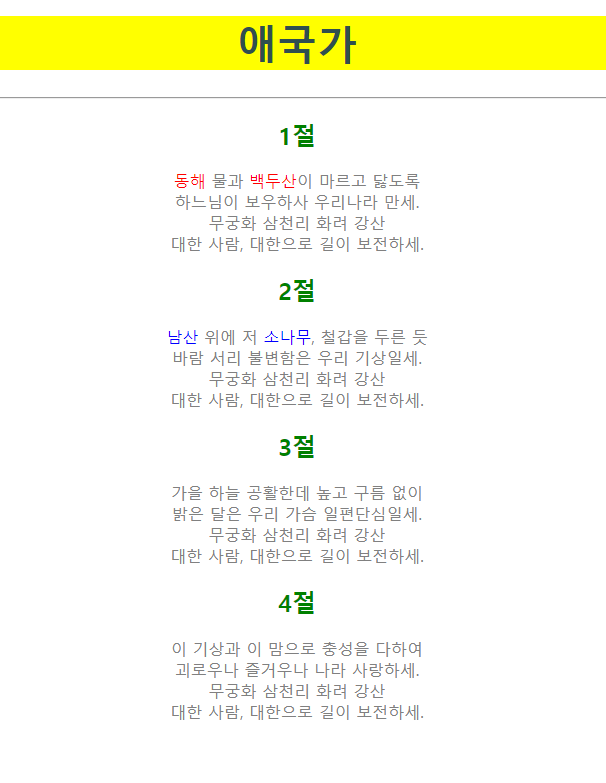
/* ID 선택자 */
#title {
font-size: 40px;
color: darkslategray;
background-color: yellow;
}

원본 코드
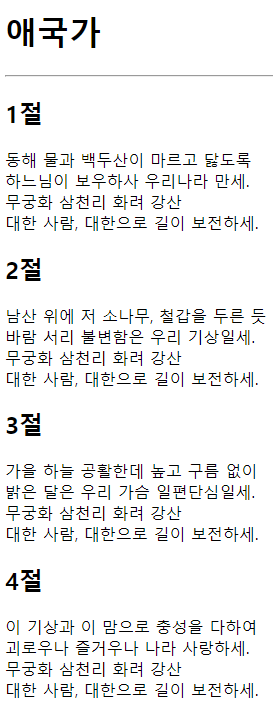
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Selector Basic</title>
<style>
/* 전체 선택자
* {
margin: 0px;
padding: 0px;
} */
/* Type 선택자 */
h2 {
color: green;
}
p {
color: gray;
font-weight: 400;
text-align: center;
}
/* Class 선택자 */
.red--text {
color: red;
}
.blue--text {
color: blue;
}
/* ID 선택자 */
#title {
font-size: 40px;
color: darkslategray;
background-color: yellow;
}
/* 그룹선택자 */
h1,
h2 {
text-align: center;
}
</style>
</head>
<body>
<h1 id="title">애국가</h1>
<hr />
<h2>1절</h2>
<p>
<span class="red--text">동해</span> 물과
<span class="red--text">백두산</span>이 마르고 닳도록<br />
하느님이 보우하사 우리나라 만세.<br />
무궁화 삼천리 화려 강산<br />
대한 사람, 대한으로 길이 보전하세.<br />
</p>
<h2>2절</h2>
<p>
<span class="blue--text">남산</span> 위에 저
<span class="blue--text">소나무</span>, 철갑을 두른 듯<br />
바람 서리 불변함은 우리 기상일세.<br />
무궁화 삼천리 화려 강산<br />
대한 사람, 대한으로 길이 보전하세.<br />
</p>
<h2>3절</h2>
<p>
가을 하늘 공활한데 높고 구름 없이<br />
밝은 달은 우리 가슴 일편단심일세.<br />
무궁화 삼천리 화려 강산<br />
대한 사람, 대한으로 길이 보전하세.<br />
</p>
<h2>4절</h2>
<p>
이 기상과 이 맘으로 충성을 다하여<br />
괴로우나 즐거우나 나라 사랑하세.<br />
무궁화 삼천리 화려 강산<br />
대한 사람, 대한으로 길이 보전하세.<br />
</p>
</body>
</html>
속성 선택자
주어진 속성을 가진 모든 요소를 검색하고 스타일을 적용한다.

- 속성이 존재하는 요소
- ex) h2 태그에 class 속성이 있는 모든 요소에 font-size를 적용한다.
/* 속성이 존재하는 요소 */
h2[class] {
font-size: 30px;
}
a[target] {
color: green;
}

- 속성 값과 일치 하는 요소
- =를 적용한다.
- ex) h2 태그를 가진 class요소가 naver-title과 일치하면 color를 green으로 적용한다.
/* 속성 값과 일치 -> = */
h2[class='naver-title'] {
color: green;
}

- 속성 값을 포함하는 요소
- *=를 사용한다.
- 문자열에 값이 포함되는지 확인하고 스타일을 적용한다.
/* 속성 값을 포함하는 요소 -> *= (문자열에 값이 포함되는지 확인)*/
a[href*='www'] {
text-decoration: none;
}

- 속성 값으로 시작하는 요소
- ^=를 사용한다.
/* 속성 값으로 시작하는 요소 -> ^= */
h2[class^='google'] {
color: blue;
}

- 속성 값으로 끝나는 요소
- $=를 사용한다.
/* 속성 값으로 끝나는 요소 -> $= */
a[href$='facebook.com'] {
color: red;
}

- 속성에 단어를 포함하는 요소
- ~=를 사용한다.
- 단어의 존재 여부를 확인하고 적용한다.
/* 속성에 단어를 포함하는 요소 -> ~= (단어의 존재 여부 확인)*/
h2[class~='title'] {
color: blue;
font-weight: 300;
}

원본 코드
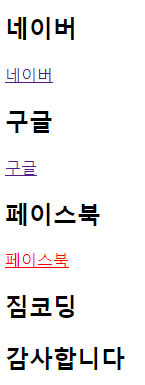
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Selector Attribute</title>
<style>
/* 속성이 존재하는 요소 */
h2[class] {
font-size: 30px;
}
a[target] {
color: green;
}
/* 속성 값과 일치 -> = */
h2[class='naver-title'] {
color: green;
}
/* 속성 값을 포함하는 요소 -> *= (문자열에 값이 포함되는지 확인)*/
a[href*='www'] {
text-decoration: none;
}
/* 속성 값으로 시작하는 요소 -> ^ */
h2[class^='google'] {
color: blue;
}
/* 속성 값으로 끝나는 요소 -> $= */
a[href$='facebook.com'] {
color: red;
}
/* 속성에 단어를 포함하는 요소 -> ~= (단어의 존재 여부 확인)*/
h2[class~='title'] {
color: blue;
font-weight: 300;
}
</style>
</head>
<body>
<h2 class="naver-title">네이버</h2>
<a href="http://www.naver.com">네이버</a>
<h2 class="google-title">구글</h2>
<a href="http://www.google.com" target="_blank">구글</a>
<h2 class="facebook-title">페이스북</h2>
<a href="http://www.facebook.com">페이스북</a>
<h2>짐코딩</h2>
<h2 class="text title one">감사합니다</h2>
</body>
</html>

그룹 선택자
- 선택자1, 선택자2 {스타일 규칙}
- 선택자를 ,(쉼표)로 구분해서 여러 선택자를 나열할 수 있다.
- 같은 스타일을 여러 선택자에 한꺼번에 정의 할 수 있다.
/* 그룹선택자 */
h1,
h2 {
text-align: center;
}
결합자

- 자손 결합자
- 첫번 째 요소의 자손 태그를 선택한다.
- ex) section li → section 태그 하위에 있는 모든 li 태그 선택
/* 자손 결합자 */
section li {
color: blue;
}
section span {
color: red;
}

- 자식 결합자
- >를 사용한다.
/* 자식 결합자 */
section > ul > li {
color: blue;
}

- 일반 형제 결합자
- ~ 를 사용한다.
/* 일반 형제 결합자 */
p ~ span {
color: red;
}

- 인접 형제 결합자
- +를 사용한다.
- 첫번 째 요소의 바로 뒤에 위치해 있는 요소를 선택한다.
/* 인접 형제 결합자 */
p + code {
font-size: 30px;
}
.first + li {
color: blue;
}

원본 코드
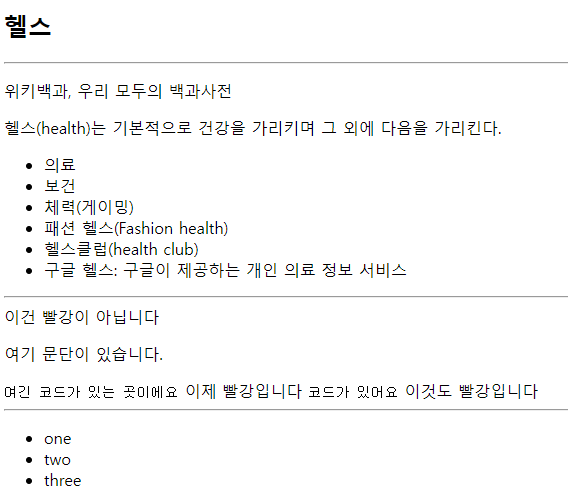
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Selector Combination</title>
<style>
/* 자손 결합자 */
section li {
color: blue;
}
section span {
color: red;
}
/* 자식 결합자 */
section > ul > li {
color: blue;
}
/* 일반 형제 결합자 */
p ~ span {
color: red;
}
/* 인접 형제 결합자 */
p + code {
font-size: 30px;
}
.first + li {
color: blue;
}
</style>
</head>
<body>
<section>
<h2>헬스</h2>
<hr />
<p>위키백과, 우리 모두의 백과사전</p>
<p>
헬스(health)는 기본적으로 <a>건강</a>을 가리키며 그 외에 다음을
가리킨다.
</p>
<ul>
<li>의료</li>
<li>보건</li>
<li>체력(게이밍)</li>
<li>패션 헬스(Fashion health)</li>
<li>헬스클럽(health club)</li>
<li>구글 헬스: <span>구글</span>이 제공하는 개인 의료 정보 서비스</li>
</ul>
</section>
<hr />
<section>
<span>이건 빨강이 아닙니다</span>
<p>여기 문단이 있습니다.</p>
<code>여긴 코드가 있는 곳이에요</code>
<span>이제 빨강입니다</span>
<code>코드가 있어요</code>
<span>이것도 빨강입니다</span>
</section>
<hr />
<ul>
<li class="first">one</li>
<li>two</li>
<li>three</li>
</ul>
</body>
</html>