
Position 속성
요소를 배치 할 때 사용한다.
기본 속성
- static
- 기본 값이며 요소가 html 문서에서 일반적인 흐름을 따라 배치 되게 한다.
- relative
- static 처럼 일반적인 흐름에 따라 배치되게 한다.
- static 과의 차이점은 static 위치에서 top, bottom, left, right 와 같은 속성에 의한 상대적인 위치에 배치된다는 점이다.
- absolute
- 요소가 문서의 일반적인 흐름을 따르지 않게 한다.
- fixed
- absolute와 비슷하게 일반적인 흐름을 따르지 않게 하지만 static 속성을 가지고 있지 않은 부모를 기준으로 움직인다.
- 부모중에 relative, absolute, fixed 속성이 없다면 body태그가 기준이 된다.
- sticky
- static처럼 일반적인 흐름에 따라가다가 스크롤 위치가 임계점에 이르면 fixed와 같이 박스를 화면에 고정할 수 있다.
- top속성을 사용해야 스크롤 임계점에 고정이 된다. lefr, right, bottom 속성을 사용할 수 없다.
위치속성
- top
- left
- bottom
- right
관련속성
- z-index - html 요소가 앞으로 나오고 뒤에 나올지 배치 순서을 결정할 때 사용한다.
- relative, absolute, fixed 속성에서 동작한다.
원본 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Position</title>
<style>
body {
margin: 0px;
padding: 0px;
}
main,
section,
article,
div {
border: 1px solid black;
padding: 20px;
}
main {
max-width: 600px;
margin: 0 auto;
background-color: yellow;
}
section {
background-color: violet;
position: relative;
}
article {
background-color: cyan;
}
div {
background-color: white;
}
div.relative {
position: relative;
right: 20px;
top: -150px;
z-index: 1; /* 숫자가 높을수록 앞으로 나온다. */
}
div.absolute {
position: absolute;
background-color: gray;
top: 0px;
left: 0px;
}
div.fixed {
position: fixed;
background-color: blue;
bottom: 30px;
right: 30px;
border-radius: 50%;
}
div.sticky {
position: sticky;
top: 100px;
}
</style>
</head>
<body>
<main>
main
<section>
section
<article>
article
<div>static</div>
<div class="relative">relative</div>
<div class="absolute">absolute</div>
<div class="fixed">fixed</div>
<div class="sticky">sticky</div>
<div style="height: 1500px"></div>
</article>
</section>
</main>
</body>
</html>

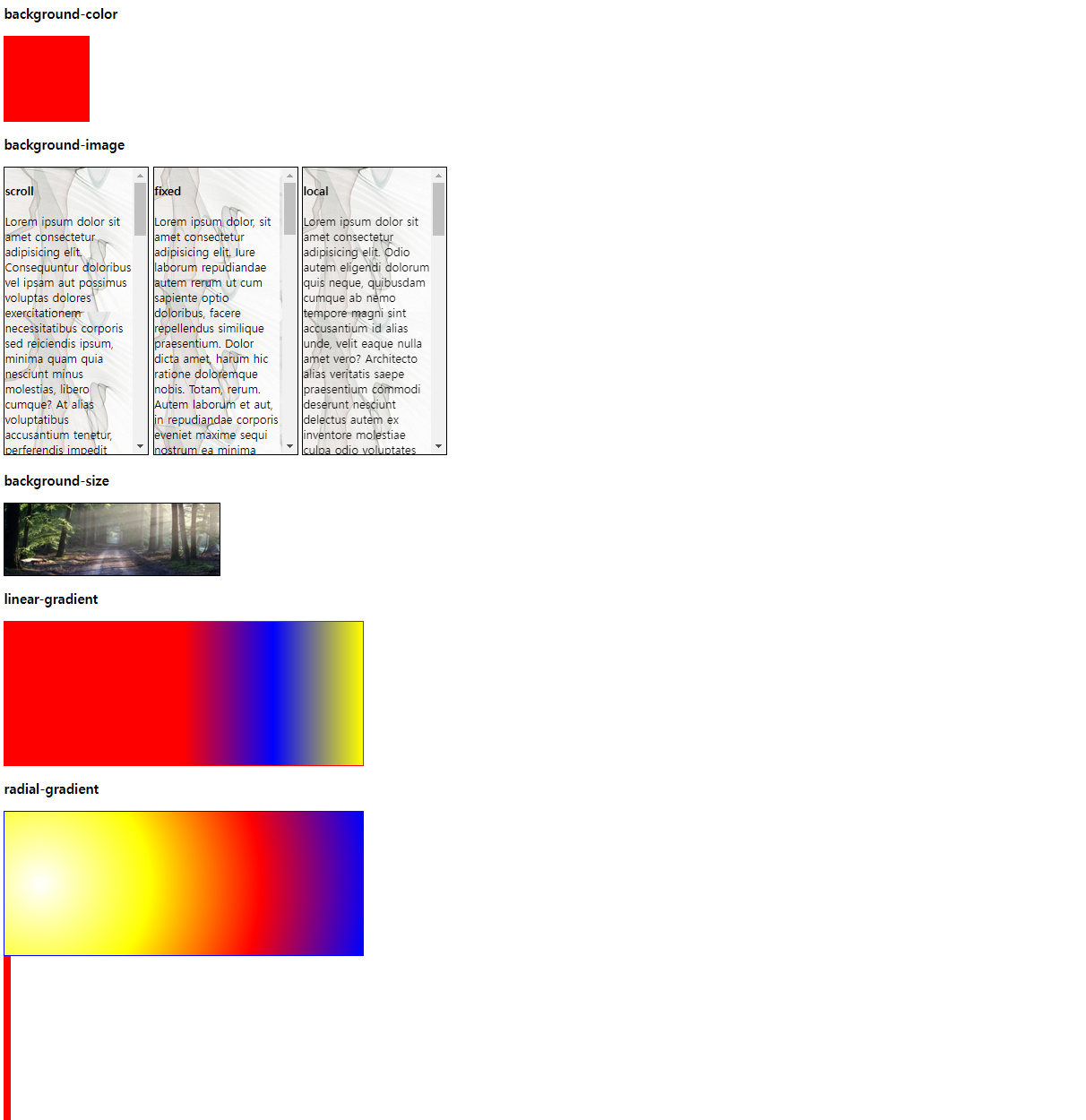
Background 속성
- background-color
- 배경색을 지정한다
/* 키워드 값 */
background-color: red;
/* 16진수 값 */
background-color: #bbff00;
/* RGB 값 */
background-color: rgb(255, 255, 128);
/* 특별 키워드 값 */
background-color: currentcolor;
/* 전역 값 */
background-color: inherit;
- backgound-image
- 배경이미지를 지정한다.
- 1개 혹은 여러개를 지정할 수 있다.
background-image: url("../../media/examples/lizard.png");
background-image: url("../../media/examples/star.png"),
url("../../media/examples/lizard.png");
- background-repeat
- 배경 이미지의 반복 방법을 지정한다.
- 가로 혹은 세로축에 따라 반복할수 있고 반복을 하지 않을 수도 있다
- repeat - 가로 세로 반복
- no-repeat - 반복 하지 않음
- repeat-x - 가로 반복
- repeat-y - 세로 반복
- background-position
- 배경 이미지의 초기 위치를 설정한다.
/* Keyword values */
background-position: top;
background-position: left;
background-position: center;
/* <percentage> values */
background-position: 25% 75%;
/* Edge offsets values */
background-position: bottom 10px right 20px;
- background-attachment
- 배경 이미지를 뷰포트 내에서 고정할지 말지를 지정한다.
- scroll - 기본 값이며 선택한 요소와 같이 움직인다.내용을 스크롤 하면 배경이미지는 스크롤 되지 않는다.
- fixed - 움직이지 않는다.
- local - 선택한 요소와 같이 움직인다. 내용을 스크롤 하면 배경 이미지도 같이 스크롤 된다.
- intial - 기본 값으로 설정한다.
- inherit - 부모 요소의 속성값을 상속 받는다.
/* 키워드 값 */
background-attachment: scroll;
background-attachment: fixed;
background-attachment: local;
/* 전역 값 */
background-attachment: inherit;
background-attachment: initial;
background-attachment: unset;
- background
- 위에서 언급한 background-image, background-repeat, background-position, background-attachment 속성을 한꺼번에 선언 할 수 있다.
background: url('images/bg.png') no-repeat top right fixed;
- background-size
- 요소 배경 이미지의 크기를 설정할 때 사용한다.
- contain - 이미지가 짤리거나 찌그러지지 않는 한도 내에서 제일 크게 설정한다.
- cover - 이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정되며 이미지의 가로세로비가 요소와 다르면 이미지를 세로 또는 가로 방향으로 잘라내어 빈 공간이 생기지 않도록 한다.
- auto - 배경 이미지의 원본 크기를 유지한다.
- <length> - 원본 크기의 너비/높이를 주어진 값으로 늘리거나 줄임.
- <percentage> - 백분율에 해당하는 크기로 이미지는 늘린다.
- gradient
- 선형과 원형이 있다.
- linear-gradient()
- 2개 이상의 색상이 직선을 따라 점진적으로 변화하는 것을 말한다.
- to 키워드를 사용해서 방향을 결정할 수 있다.
- deg 키워드를 사용해서 각도값을 결정 할 수 있다.
.linear-gradient {
width: 500px;
height: 200px;
border: 1px solid red;
/* background: linear-gradient(to top right, red, blue); */
/* background: linear-gradient(45deg, red, blue); */
background: linear-gradient(to right, red 50%, blue, yellow);
}
- radial-gradient()
- 타원형 그라데이션을 만들때 사용한다.
.radial-gradient {
width: 500px;
height: 200px;
border: 1px solid blue;
background: radial-gradient(white, yellow, red);
);
.radial-gradient {
width: 500px;
height: 200px;
border: 1px solid blue;
background: radial-gradient(
circle at 10% 50%,
white,
yellow,
red,
blue
);
원본 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>background-color</title>
<style>
.red {
background-color: red;
width: 120px;
height: 120px;
}
.image {
background-image: url('../assert/images/background-1.jpg');
background-repeat: repeat;
/* background-position-x: left;
background-position-y: center; */
background-position: top right;
width: 200px;
height: 400px;
border: 1px solid black;
display: inline-block;
overflow-y: scroll;
}
.attachment-scroll {
background-attachment: scroll;
}
.attachment-fixed {
background-attachment: fixed;
}
.attachment-local {
background-attachment: local;
}
.background-size {
width: 300px;
height: 100px;
background-image: url('../assert/images/background.jpg');
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border: 1px solid black;
}
.linear-gradient {
width: 500px;
height: 200px;
border: 1px solid red;
/* background: linear-gradient(to top right, red, blue); */
/* background: linear-gradient(45deg, red, blue); */
background: linear-gradient(to right, red 50%, blue, yellow);
}
.radial-gradient {
width: 500px;
height: 200px;
border: 1px solid blue;
background: radial-gradient(
circle at 10% 50%,
white,
yellow,
red,
blue
);
}
</style>
</head>
<body>
<h3>background-color</h3>
<div class="red"></div>
<h3>background-image</h3>
<div class="image attachment-scroll">
<h4>scroll</h4>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequuntur
doloribus vel ipsam aut possimus voluptas dolores exercitationem
necessitatibus corporis sed reiciendis ipsum, minima quam quia nesciunt
minus molestias, libero cumque? At alias voluptatibus accusantium tenetur,
perferendis impedit cumque ab a veritatis. Repellat, delectus deleniti
vitae provident quam neque voluptas nesciunt ipsum, voluptatem tempora ut
ducimus quis eum a! Quas, inventore? Doloribus, rem sunt itaque nemo natus
libero dolores, recusandae consectetur qui voluptatibus odit similique
voluptates in ullam officia eius nulla, obcaecati numquam exercitationem
debitis. Suscipit, repellendus doloremque. Aperiam, sit voluptatum! Sint
neque minima quasi dolore et ipsum! Vel harum quam eius dignissimos fugit
ut saepe in velit quaerat cum quae optio pariatur incidunt vitae,
provident aliquam quisquam quo nulla? Voluptas. Magni ducimus, aspernatur
corporis nemo laudantium nihil, hic ex quidem quos ad officia est pariatur
quo quam, dolorem similique adipisci alias fugiat architecto. Libero
soluta beatae accusantium deserunt reiciendis rerum. Magni minus,
veritatis at quia, id consectetur cupiditate deleniti a accusantium
eveniet maxime debitis ipsam cum, amet distinctio? Distinctio nesciunt
laudantium nam consectetur beatae blanditiis illo architecto commodi
sequi? Sint? Error, distinctio fugiat. Officia nisi autem voluptatum,
harum quaerat corrupti accusamus delectus esse commodi sit magni rem sed
excepturi ipsam animi aperiam similique placeat nemo mollitia?
Perspiciatis illum mollitia voluptatum! Temporibus quaerat perspiciatis
eum! Dignissimos, repudiandae veritatis in ea doloribus, facilis illum
incidunt quis, accusantium nesciunt sit ullam unde quaerat et ad vero
reiciendis debitis quo quam nihil praesentium corporis.
</div>
<div class="image attachment-fixed">
<h4>fixed</h4>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iure laborum
repudiandae autem rerum ut cum sapiente optio doloribus, facere
repellendus similique praesentium. Dolor dicta amet, harum hic ratione
doloremque nobis. Totam, rerum. Autem laborum et aut, in repudiandae
corporis eveniet maxime sequi nostrum ea minima fugiat accusamus numquam
nemo! Cumque eligendi adipisci repudiandae earum corporis alias beatae
recusandae aliquid eveniet? Hic voluptates veniam accusamus amet
consectetur optio est ipsam id ex facilis! Eum velit impedit quidem
repellendus, harum neque, molestias reprehenderit eligendi ipsam
asperiores, fuga incidunt pariatur vitae quas? Accusantium! Assumenda quod
repellat error in ducimus adipisci quia possimus odit. Necessitatibus
vitae, iste vel nulla illo qui adipisci, suscipit veritatis in, laboriosam
voluptates ducimus magni! Et nisi harum rerum molestias. Asperiores
facilis possimus sequi impedit voluptate tempore excepturi exercitationem.
At, obcaecati labore sequi a inventore possimus corrupti eius quia facere,
veniam maxime suscipit, eos sapiente quo voluptatem in repudiandae dicta!
Totam fugit, mollitia maiores eum quisquam, obcaecati, exercitationem
repellendus qui voluptatibus cupiditate deleniti. Odio perspiciatis sint
voluptas numquam repudiandae rerum in nihil rem officiis sed, laboriosam
labore, laudantium perferendis soluta! Esse numquam fuga animi hic
aspernatur. Ipsum, sit atque distinctio velit esse molestias inventore
adipisci, sed animi, nisi iure. Enim distinctio consectetur asperiores
dignissimos qui, quo non tenetur quam dolorem? Cupiditate distinctio rerum
repellendus magni? Eos hic sapiente, vitae aliquam voluptate maxime nisi
ab quidem error accusamus et blanditiis repellendus quas vero delectus,
aperiam voluptatibus? Et, nulla at. Et, non!
</div>
<div class="image attachment-local">
<h4>local</h4>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Odio autem
eligendi dolorum quis neque, quibusdam cumque ab nemo tempore magni sint
accusantium id alias unde, velit eaque nulla amet vero? Architecto alias
veritatis saepe praesentium commodi deserunt nesciunt delectus autem ex
inventore molestiae culpa odio voluptates minus aperiam adipisci tempore
libero quae, magnam, a beatae laboriosam consectetur soluta illo. Ipsam.
Eveniet, dicta enim ducimus odio nisi laborum magni exercitationem
corporis itaque impedit iusto quam delectus. Aliquid a corporis pariatur
recusandae consectetur eaque itaque, minus iure! Quibusdam aperiam
doloremque ipsam consequatur! Esse natus cupiditate maiores, illo iusto
enim necessitatibus reiciendis aliquam non quibusdam sapiente perferendis!
Fugit, nostrum maxime autem nisi soluta nobis earum quos qui repellendus
tempore molestias hic quod. Iusto. Possimus adipisci veritatis molestiae.
Repellendus tempore reprehenderit ducimus accusamus voluptatum! Pariatur,
reprehenderit culpa laudantium dolore nam eum possimus molestiae illo
libero neque voluptatibus numquam dolorem! Debitis numquam eveniet
quibusdam. Rerum. Repellendus ipsam neque molestias aliquid sequi atque
officia. Impedit, in pariatur. Sequi, est dolor itaque amet deserunt
laudantium iusto, natus praesentium totam ea et recusandae. Aut asperiores
sed laudantium totam. Quo excepturi consequatur temporibus hic autem
nesciunt inventore laborum atque rerum ut voluptas ipsum facilis debitis
dolores tenetur, odit officia expedita pariatur quod vero magni quidem!
Explicabo temporibus architecto quae? Saepe, ab animi omnis eaque ut sit
architecto id veritatis, dicta vitae amet quis, soluta quia commodi
impedit voluptates quod accusamus? Esse, culpa porro! A quis eaque enim
recusandae repellendus?
</div>
<h3>background-size</h3>
<div class="background-size"></div>
<h3>linear-gradient</h3>
<div class="linear-gradient"></div>
<h3>radial-gradient</h3>
<div class="radial-gradient"></div>
<div style="height: 1000px; width: 10px; background-color: red"></div>
</body>
</html>

참고한 사이트
https://www.youtube.com/@gymcoding
짐코딩 GYM CODING
【실전코딩 짐코딩 클럽 💪🏋️♀️】 👉 https://gymcoding.co (짐코딩 사이트, 강의교안 등등) 【짐코딩 클럽 온라인 강의 🎉】 👉 https://edu.gymcoding.co 👉 모든 유료강의 구독자 할인 쿠폰코드
www.youtube.com
'스터디일지 > CSS' 카테고리의 다른 글
| [CSS] 기본 익히기 PART 8 (0) | 2024.03.15 |
|---|---|
| [CSS] 기본 익히기 PART 7 (1) | 2024.03.15 |
| [CSS] 기본 익히기 PART 5 (1) | 2024.03.14 |
| [CSS] 기본 익히기 PART 4 (0) | 2024.03.13 |
| [CSS] 기본 익히기 PART 3 (0) | 2024.03.13 |



