
Flexbox
- html 요소를 정렬 및 배치하는 CSS3의 새로운 레이아웃 방법
- 뷰포트나 요소의 크기가 불명확하거나 동적으로 변할 때에도 효율적으로 요소를 배치해준다.
- 복잡한 계산없이 요소의 크기와 순서를 유연하게 배치 할 수 있다.
Flexbox 구성
- flex container - flex item을 감싸는 부모 요소
- flex item - flex container 안에 있는 여러개의 자식 요소

Flexbox 만들기
- display: flex 속성을 지정하여 만들 수 있다.
- 위의 요소가 지정되면 flex-container가 되고 자식요소는 flex-item이 된다.
- 부모 요소가 inline이면 inline-flex를 지정한다.
.flex-container {
background-color: green;
height: 100vh;
display: flex;
}
Flexbox 주축
- flex item은 주축에 따라 정렬되는데 flex-container의 flex-direction 속성으로 결정된다.
- 기본 값은 row다.
- row - 주축의 방향이 왼쪽에서 오른쪽 방향이다.주축의 방향에 따라 flex item이 정렬된다.
- column - 주축의 방향이 위에서 아래 방향이며 주축의 방향에 따라 flex item이 정렬된다.
.flex-container {
background-color: green;
height: 100vh;
display: flex;
flex-direction: row;
}
Flexbox 속성 분류
Flex container의 속성
전체적인 정렬이나 흐름에 괸련된 속성은 flex container에 정의한다.
- display
- flex-direction - 주축 방향을 설정한다.
- row - 기본 값이며 왼쪽 → 오른쪽으로 수평 배치된다.
- row-reverse - 오른쪽 → 왼쪽으로 수평 배치된다.
- column - 위 → 아래로 수직 배치된다.
- column-reverse - 아래 → 위로 수직 배치된다.

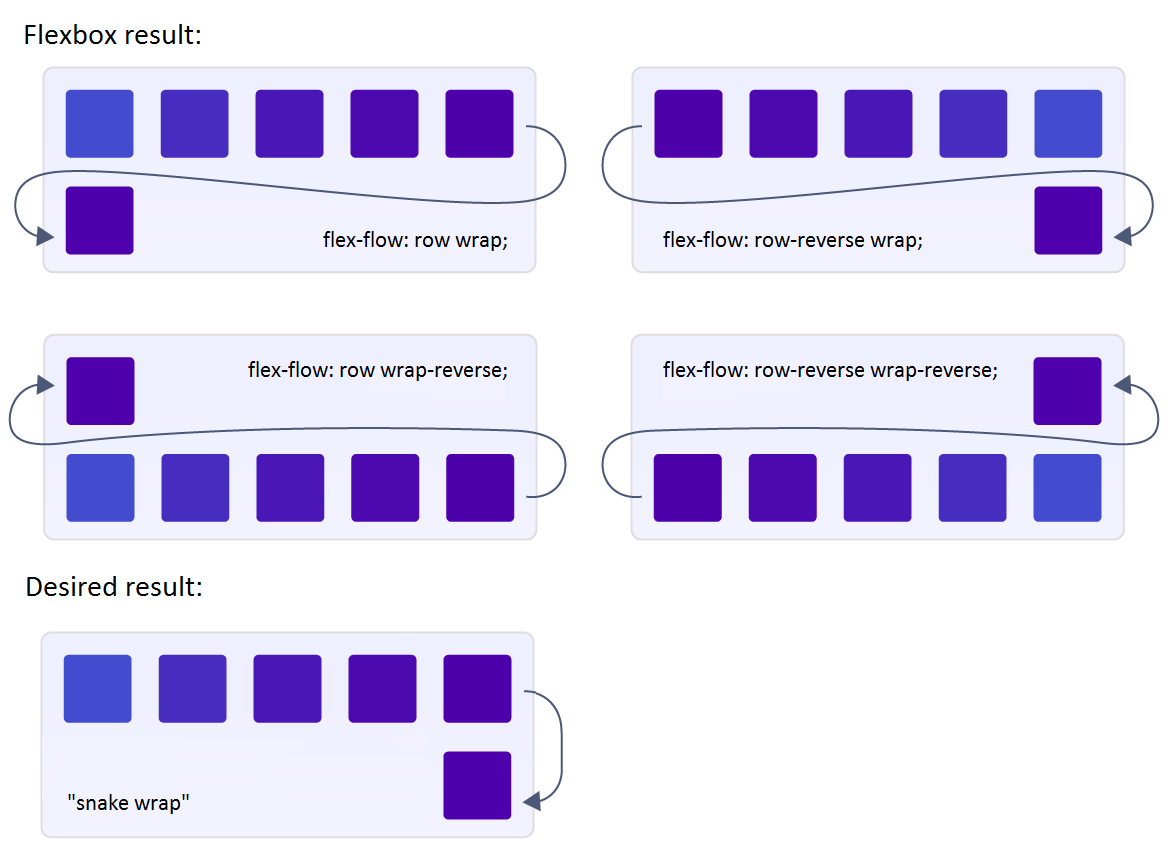
- flex-wrap - 자식요소인 여러개의 flex item을 한 줄 혹은 여러줄로 배치한다.
flex container의 width보다 flex item들의 width의 합계가 더 큰경우에는 한줄로 표현할지 여러줄로 표현할지 지정하게 된다.- nowrap - 기본 값이며 flex item을 개행하지 않고 1줄로 배치한다. 폭은 flex container에 들어 갈 수 있는 크기로 축소된다.
- wrap - flex item들의 width 합계가 flex container의 width보다 큰 경우에는 flex item을 개행하여 배치한다. 기본적으로 좌 → 우, 위 → 아래로 배치된다.
- wrap-reverse - wrap과 동일하나 아래 → 위로 배치된다

- flex-flow - flex-direction과 flex-wrap속성을 같이 설정할 수 있는 단축속성이며 기본값은 row nowrap이다.
.flex-container {
flex-flow: <flex-direction> || <flex-wrap>;
}
- justify-content - flex container의 주축을 기준으로 flex item을 수평 정렬한다.
- flex-start - main start(좌측)를 기준으로 정렬하며 기본값이다.
- flex-end - main end(우측)를 기준으로 정렬한다.
- center - flex container의 중앙에 정렬한다.
- space-between - 첫번째와 마지막 flex item은 좌우 측면에 정렬되고 나머지 flex item은 균등한 간격으로 정렬된다.
- space-around - 모든 flex item은 균등한 간격으로 정렬된다.

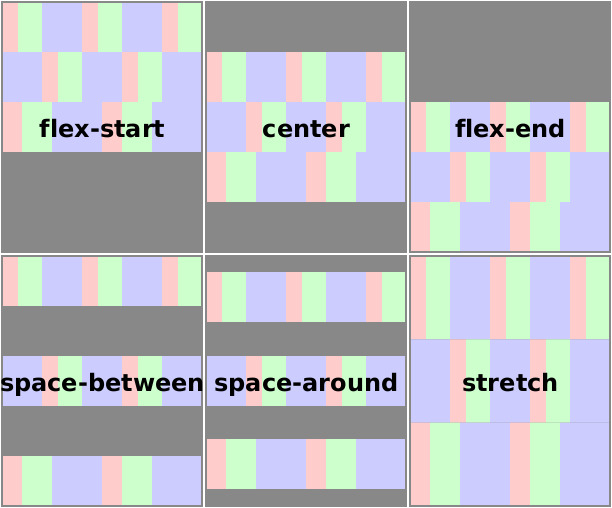
- align-content - flex container의 cross axis를 기준으로 flex item을 수직 정렬한다.
- stretch - 기본 값이며 모든 flex item은 flex item의 행 이후에 균등하게 분배된 공간에 정렬되어 배치된다.
- flex-start - 모든 flex item은 flex container의 cross start 기준으로 stack 정렬된다.
- flex-end - 모든 flex item은 flex container의 cross end 기준으로 stack 정렬된다.
- center - 모든 flex item은 flex container의 cross axis의 중앙에 stack 정렬된다.
- space-between - 첫번째 flex item의 행은 flex container의 상단에 마지막 flex item의 행은 flex container의 하단에 배치 되며 나머지 행은 균등 분할된 공간에 배치 정렬된다.
- space-around - 모든 flex item은 균등 분할된 공간 내에 배치 정렬된다.

- align-items - flex item을 flex container의 수직방향으로 정렬한다. 모든 flex item에 적용된다.
- stretch - 기본 값이며 모든 flex item은 flex container의 높이에 꽉찬 높이를 갖는다.
- flex-start - 모든 flex item은 flex container의 cross start기준으로 정렬된다
- flex-end - 모든 flex item은 flex container의 cross end 기준으로 정렬된다
- center - 모든 flex item은 flex container의 cross axis의 중앙에 정렬된다.
- baseline - 모든 flex item은 flex container의 baseline을 기준으로 정렬된다.
※ align-items은 flex line을 기준으로 정렬되지만 align-content는 flex line을 정렬한다.
.flex-container {
background-color: green;
height: 100vh;
display: flex;
/* flex-direction: row;
flex-wrap: wrap; */
flex-flow: row wrap;
width: 500px;
/* justify-content: space-between; */
align-content: center;
/* align-items: center; */
}
Flex item의 속성
자식 요소의 크기나 순서에 관련된 속성은 flex item에 정의한다.
- flex - flex-grow, flex-shink, flex-basis속성을 한꺼번에 지정할 수 있는 단축속성으로 기본값을 0 1 auto다.
.flex-item {
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}
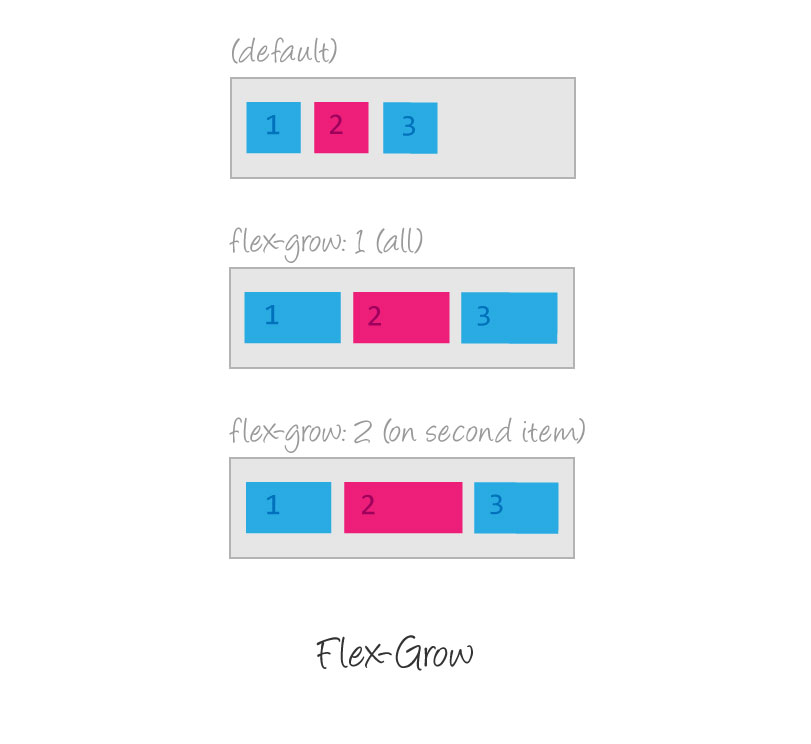
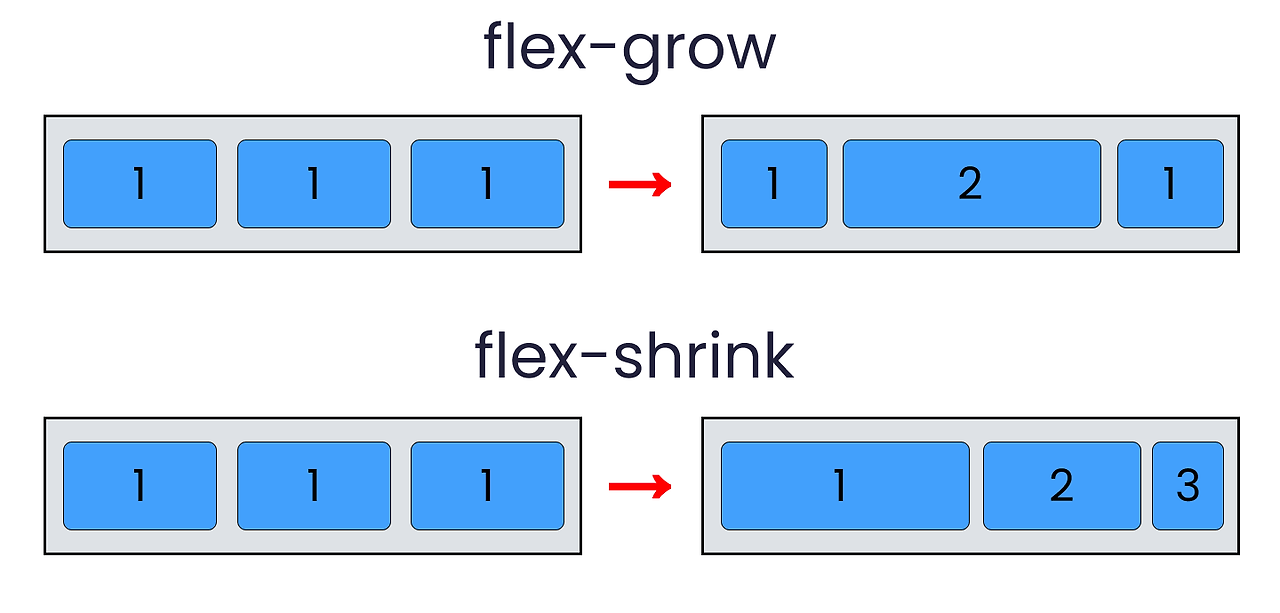
- flex-grow - flex item의 너비에 대한 확대 인자를 지정한다. 기본값은 0이다.
.flex-item {
flex-grow: 양의 정수값;
}
- flex-shrink - flex item의 축소 인자를 지정한다. 기본값은 1이다.
.flex-item {
flex-shrink: 양의 정수값;
}
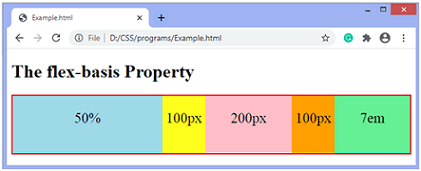
- flex-basis - flex item의 너비 기본값은 px, %등의 단위로 지정한다. 기본값은 auto이다.
.flex-item {
flex-basis: auto | <width>;
}

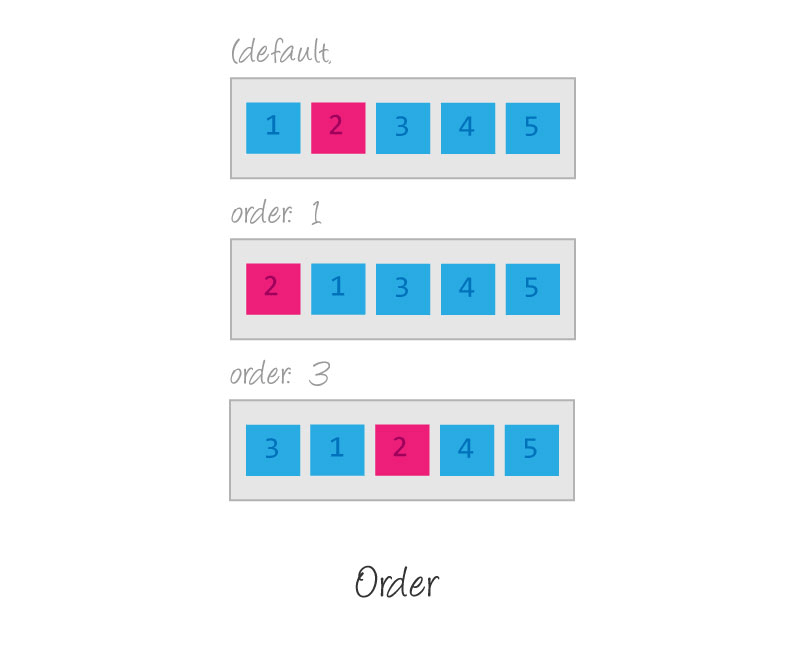
- order - flex item의 배치 순서를 정한다.
.flex-item {
order: 정수값;
}
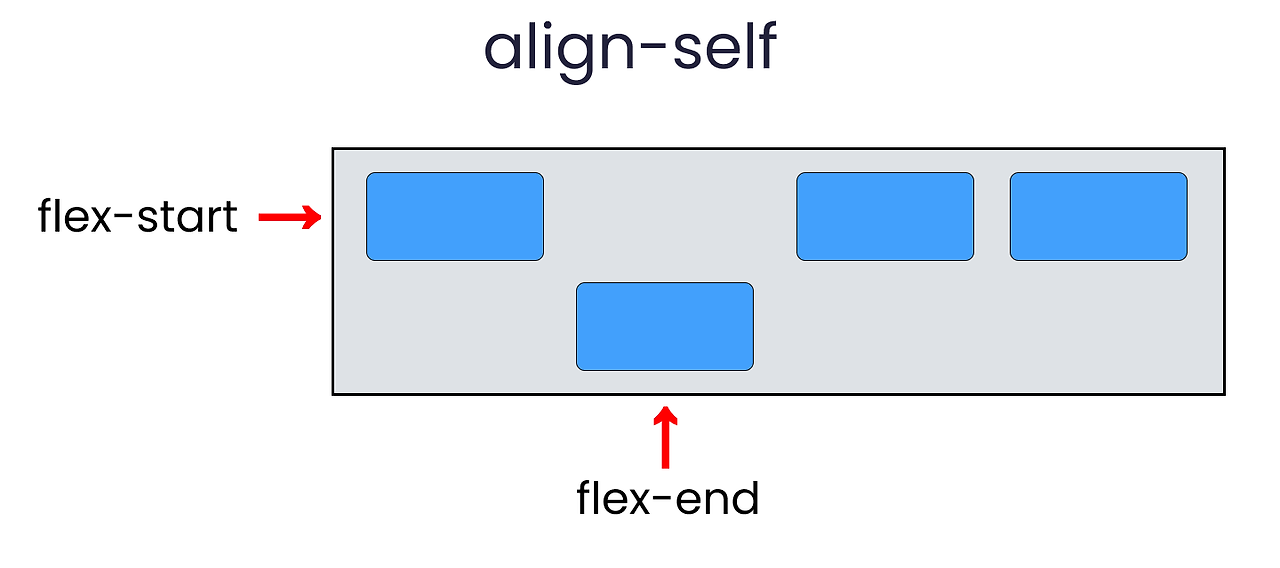
- align-self - align-items속성보다 우선하여 개별 flex item을 정렬한다 기본값은 auto다.
.flex-item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

참고한 사이트
유튜브 - 짐코딩
'스터디일지 > CSS' 카테고리의 다른 글
| [CSS] 기본 익히기 PART 9 (0) | 2024.03.15 |
|---|---|
| [CSS] 기본 익히기 PART 8 (0) | 2024.03.15 |
| [CSS] 기본 익히기 PART 7 (1) | 2024.03.15 |
| [CSS] 기본 익히기 PART 6 (0) | 2024.03.14 |
| [CSS] 기본 익히기 PART 5 (1) | 2024.03.14 |




